Donde se realizara:
Aplicaciones de la Web. 2.0 pueden resolver el tema y no nos requiere más esfuerzo.
algunos ejemplos son los siguientes, son intuitivos, sencillos, la mayoría requiere registro
http://goanimate.com/
http://www.powtoon.com/dashboard/
http://www.educaplay.com/
http://www.sparkol.com/
de igual manera pueden consultar el siguiente blog http://juanjbano.blogspot.mx/2014/04/10-herramientas-web-para-generar-comics.html
Otras opciones requieren de aprender software nuevo, dedicarse a investigar probar y aplicar tutoriales para ello hay las siguientes opciones
- Adobe Flash que nos permitirá obtener un producto completo con animación, e interacción
- Adobe Photoshop donde haremos gif animados económicos para aplicarlos en otro programa
- Microsoft Power Point que de manera sencilla puede resolver una interacción simple.
- Movie Maker, donde podremos presentar o armar la animación
- De manera libre podremos aprovechar la habilidad para el modelado en plastilina recorte de papel, dibujo, muñecos, títeres que bien representados puede significarnos un trabajo creativo, animado
- Expresión de los dibujos
- Animación limitada o fluida
- Estilo Estético
- Diseño y timing:
- Montaje
Estos conceptos los abarcaremos más adelante
Guión:
Analicemos la importancia del producto a obtener, la calidad, el perfil del alumno, y todos los elementos que deseamos insertar en un objeto de aprendizaje, tomando en cuenta la habilidad que poseemos para tomar una decisión sobre el software o aplicación que usaremos.
Empecemos nuestra planeación con el guión: Muchas veces resulta complicado identificar el guión en nuestra actividad docente, llamémosla objetivo, desarrollo del tema, idea central o mensaje a transmitir, la cual debemos desarrollar de una manera muy dinámica interesante a través de un inicio, un desarrollo y un final
sí deseas profundizar más sobre el tema te recomiendo http://www.animation.dreamers.com/clases/seminario_anima_03/
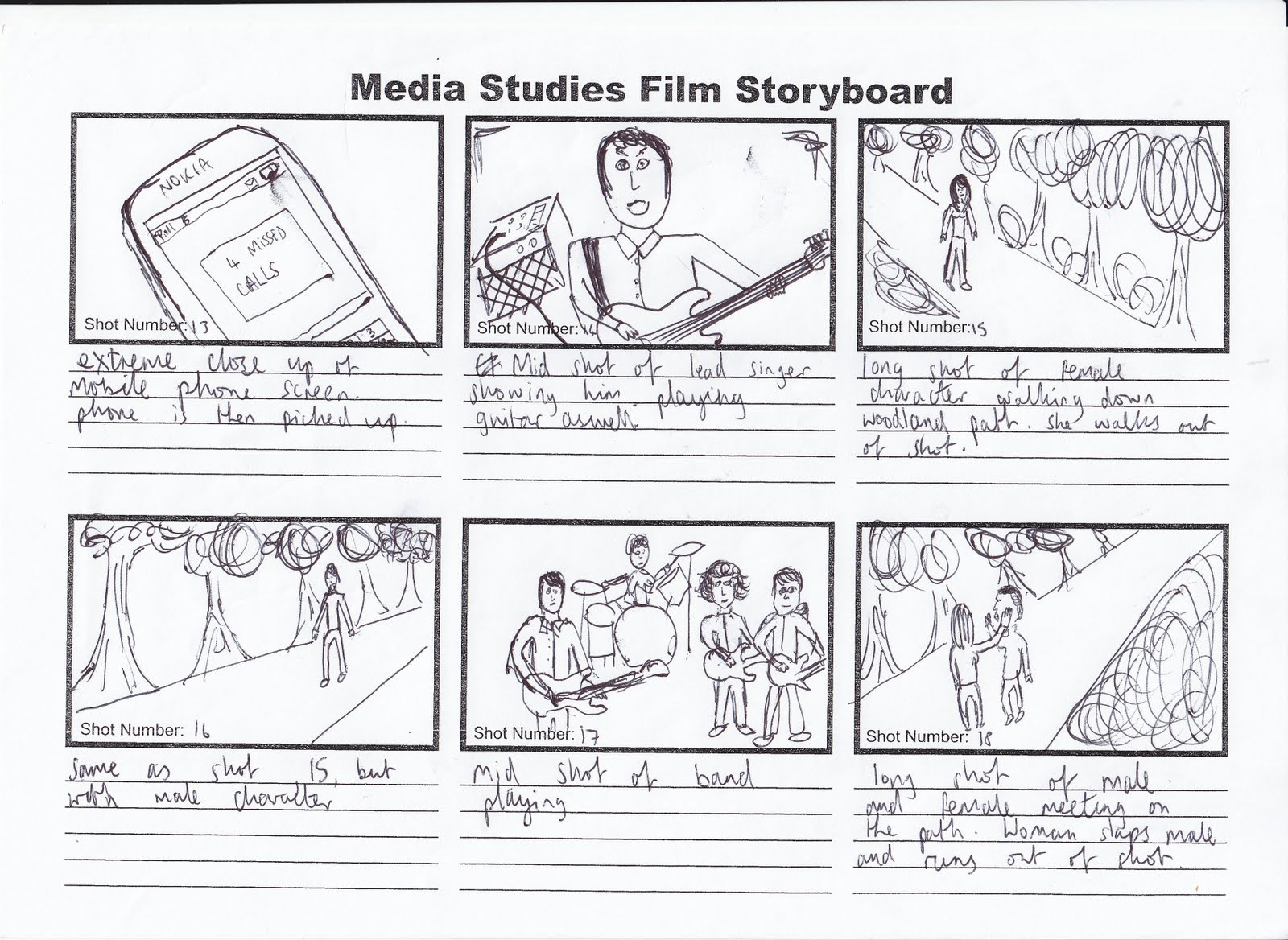
Storyboard
Una vez planeados los objetivo del producto, los contenidos pasemos al storyboard como guía esquematizada de los elementos a considerar, donde calculamos tiempos y definimos el orden de presentación los efectos que pondremos, las narraciones o audios que enriquecerán nuestra producción etc.

Un proyecto visto en su conjunto como un objeto de aprendizaje, bien puede ser una pagina web, un interactivo con botones y actividades para los alumnos, sí este es el caso vamos a aplicar y trazar una red o retícula donde coloquemos los elementos de gestión del espacio virtual en donde accederá a la colocación de la interacción del objeto con el alumno, donde identificaremos los elementos que le componen sus constantes y variables lo cual viene siendo nuestra interface grafica